[2022-09-08 木] org-modeによるgithub pagesの作成2
biofermin2
あれから
hackerっぽいイメージ笑を出そうと、 当初はcssで配色デザインを考えていたが、 いかんせん、あまりcssに馴染んでないので面倒臭い。 なんか配色そのままで出すものがあったなぁと vimの:TOhtmlで当初は吐き出してみた。
vimによるhtml化
vim側のカラー設定は正直あまりやっていないので、 普段emacsで使っているものと比べたらなんともショボかった。

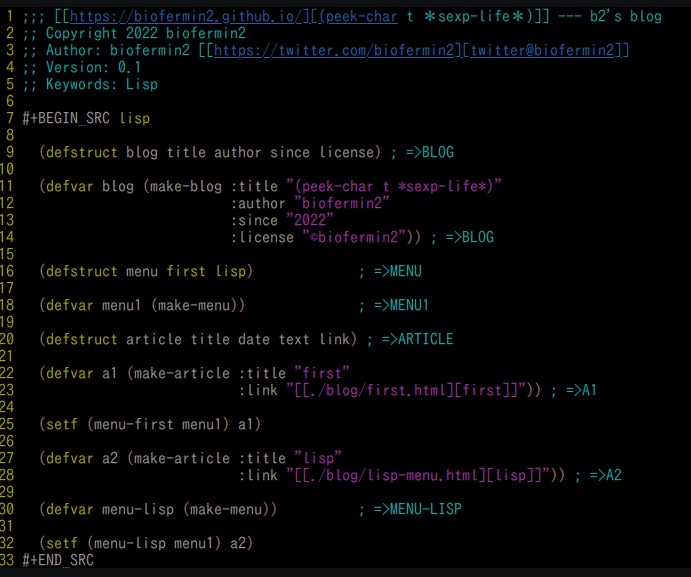
emacsでのhtml化
かつて使った事あるけど、すっかり忘れていた笑 htmlizeというツールがあり、package-list-packagesから 見てみると既に入っていたので、これを使う事に。 普段使っているemacsのそのままの姿を表現出来るようになった。
emacsの配色設定
長時間見ても目に優しいようにこだわりの黒板色や、 和の伝統色などを活用したりしているが、 そういう配色のこだわりをcssで一から設定し直す 必要がなかったので、もの凄く助かった。
最初は
適当になんちゃってS式で書こうかとも思ってたが、 それでは面白くないなと、なんとなく気付いたら ブログをdefstructで定義するところから始めて そのままorg-babelで出力したいなと思うように。
org-babelの問題点
しかしorg-babelではなぜかformat出力してくれない。 printは出来るけど。そういう事もあって、最後は org-babelの機能で出力しないで、そのままformat出力し、 それをorg-babel外にコピーして それっぽくした笑 そうしないとリンクがうまく効いてくれないし。
おわり
いきなりだが、だいたいの雛形は出来たので、 唐突だがこの話題はここで終わりにする。 あまり時間を掛けているとブログに時間が 吸われるので、こういう感じでザックリ 時間が来たら強制終了って形式で書いていきたい。